Раскрывающийся список в html как сделать

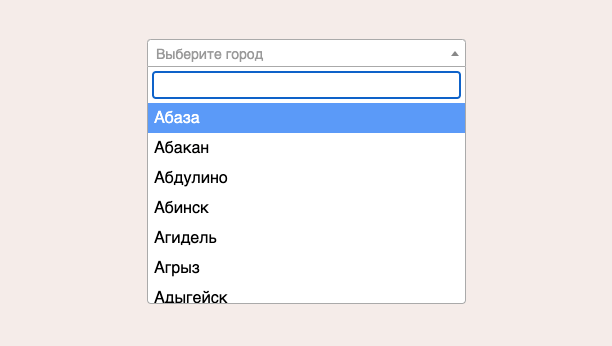
Красивый выпадающий список для сайта — делаем выпадающий список
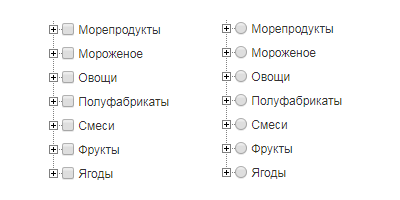
С помощью атрибута multiple можно создать список с выбором нескольких значений список с множественным выбором. Вячеслав Межуревский 19 октября Основы Frontend за 14 дней.








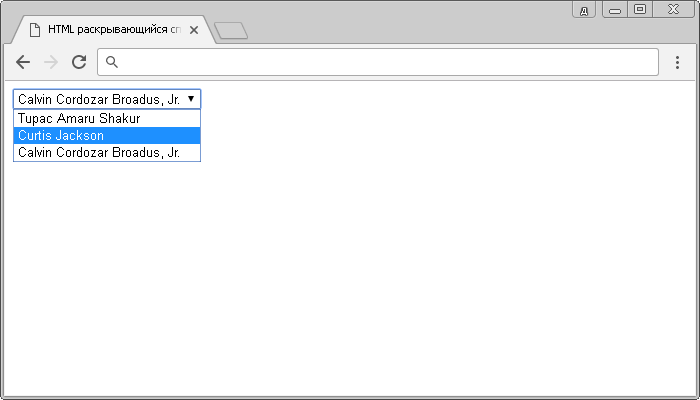
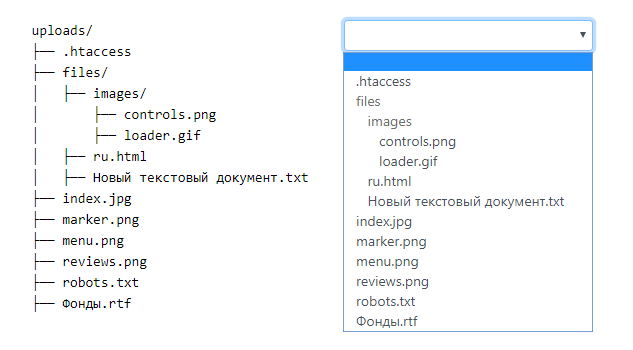
Выпадающий список в HTML можно сделать при помощи тега select. Помимо выпадающего или "раскрывающегося" списка, тег select позволяет создавать элемент-список с множественным выбором. Синтаксис использования тега select HTML выглядит следующим образом:. Пожалуй, это все основные атрибуты тега select , которые чаще всего используются.
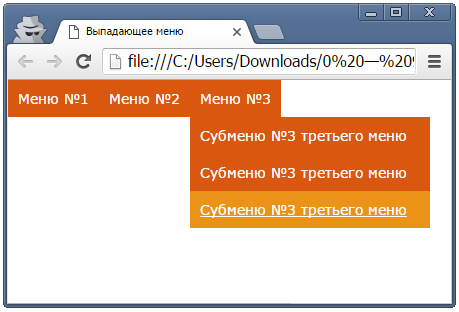
- Выпадающий список для сайта
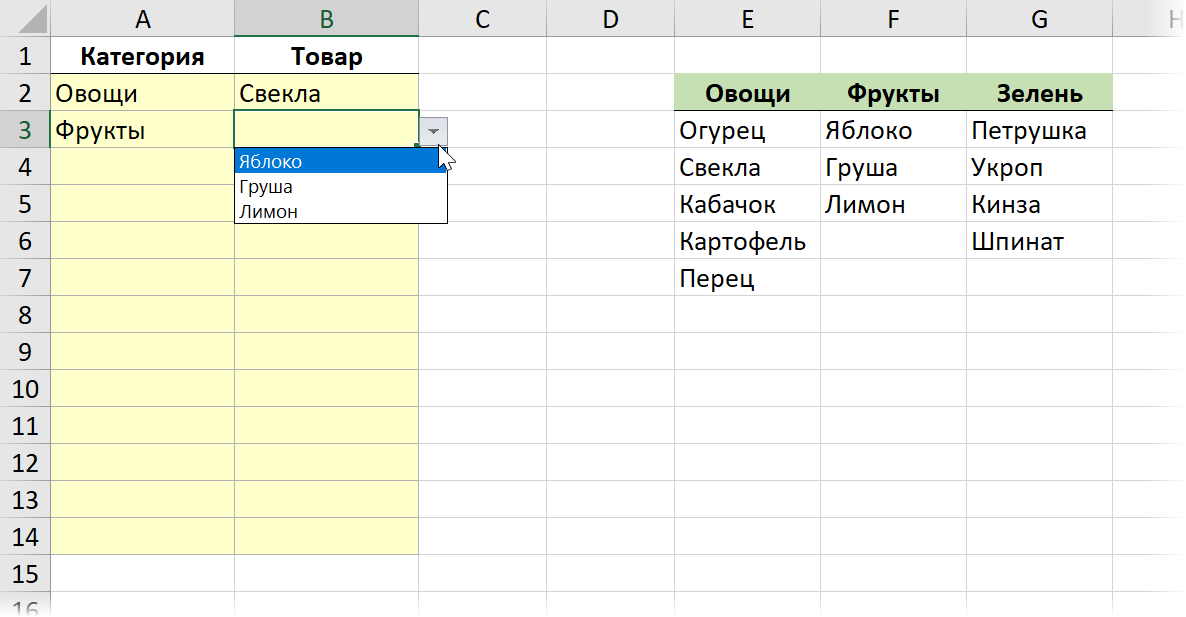
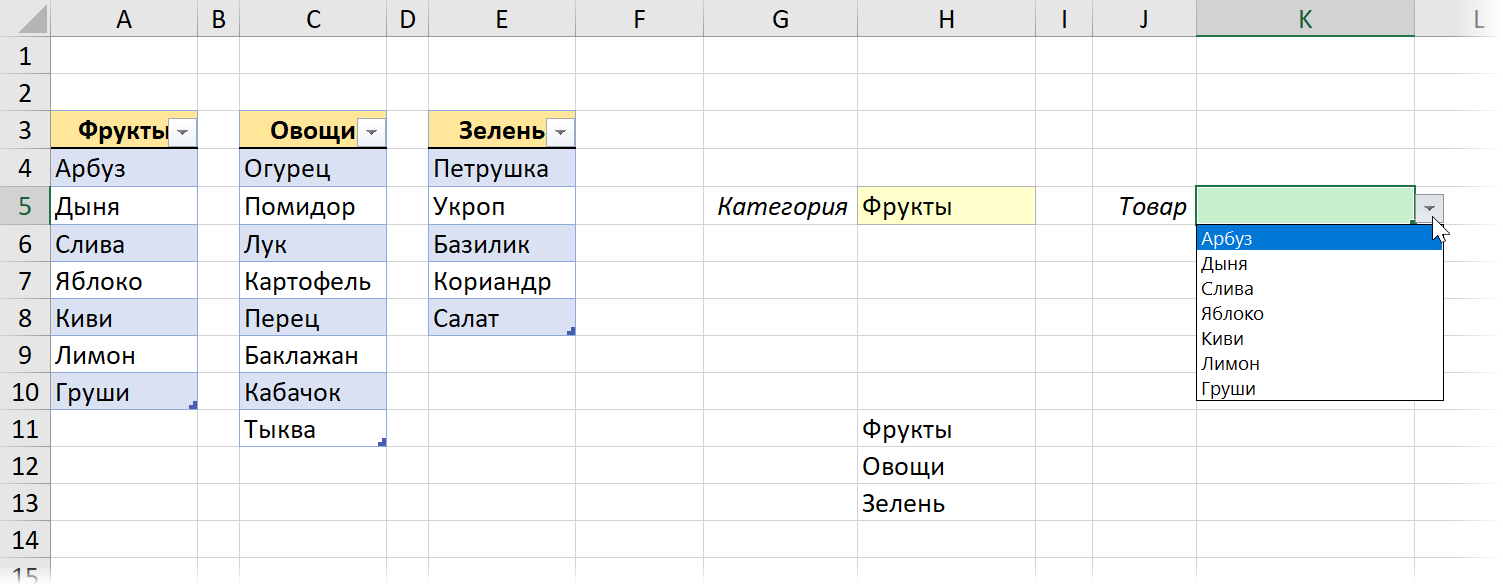
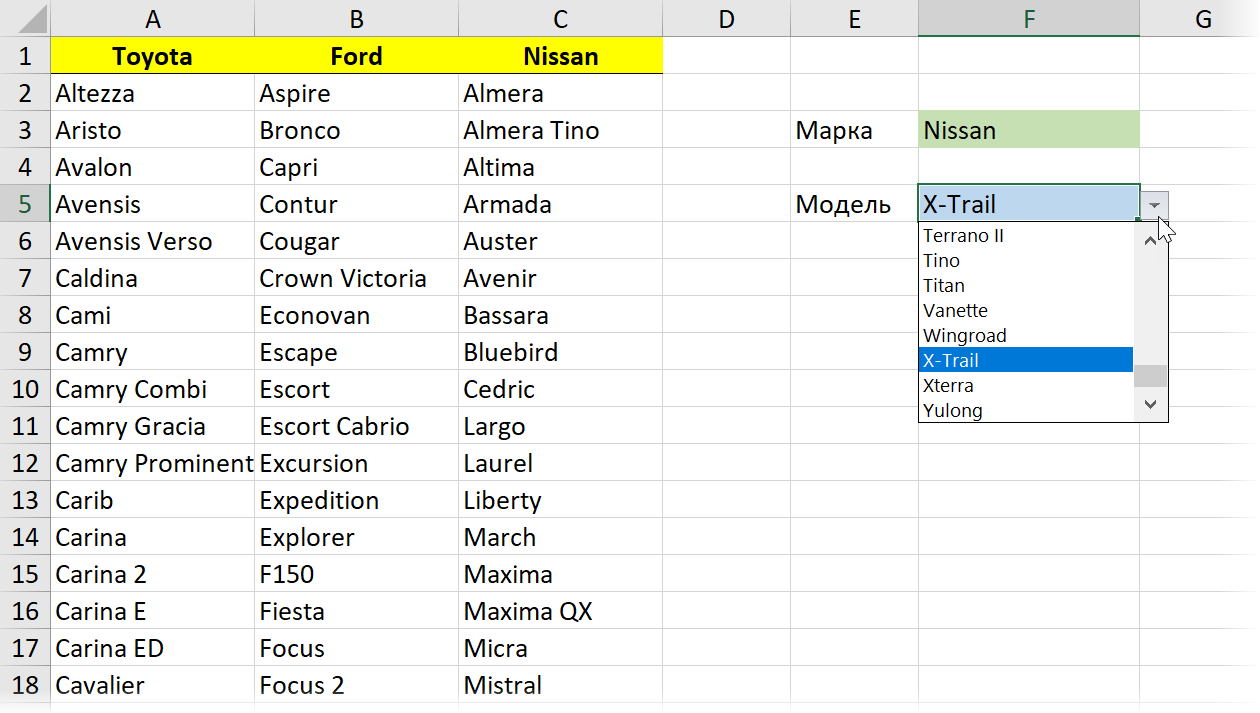
- Excel - как это работает?
- Как вы думаете, современный ли у вас дизайн сайта? Используете ли вы самые последние технологии или боитесь их?
- Тег option HTML используется для создания выпадающего списка, с помощью которого пользователь может выбрать один вариант из заранее определенного набора значений.
- Использование атрибута value
- Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:.
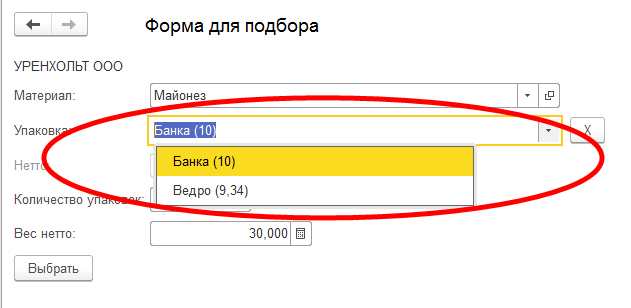
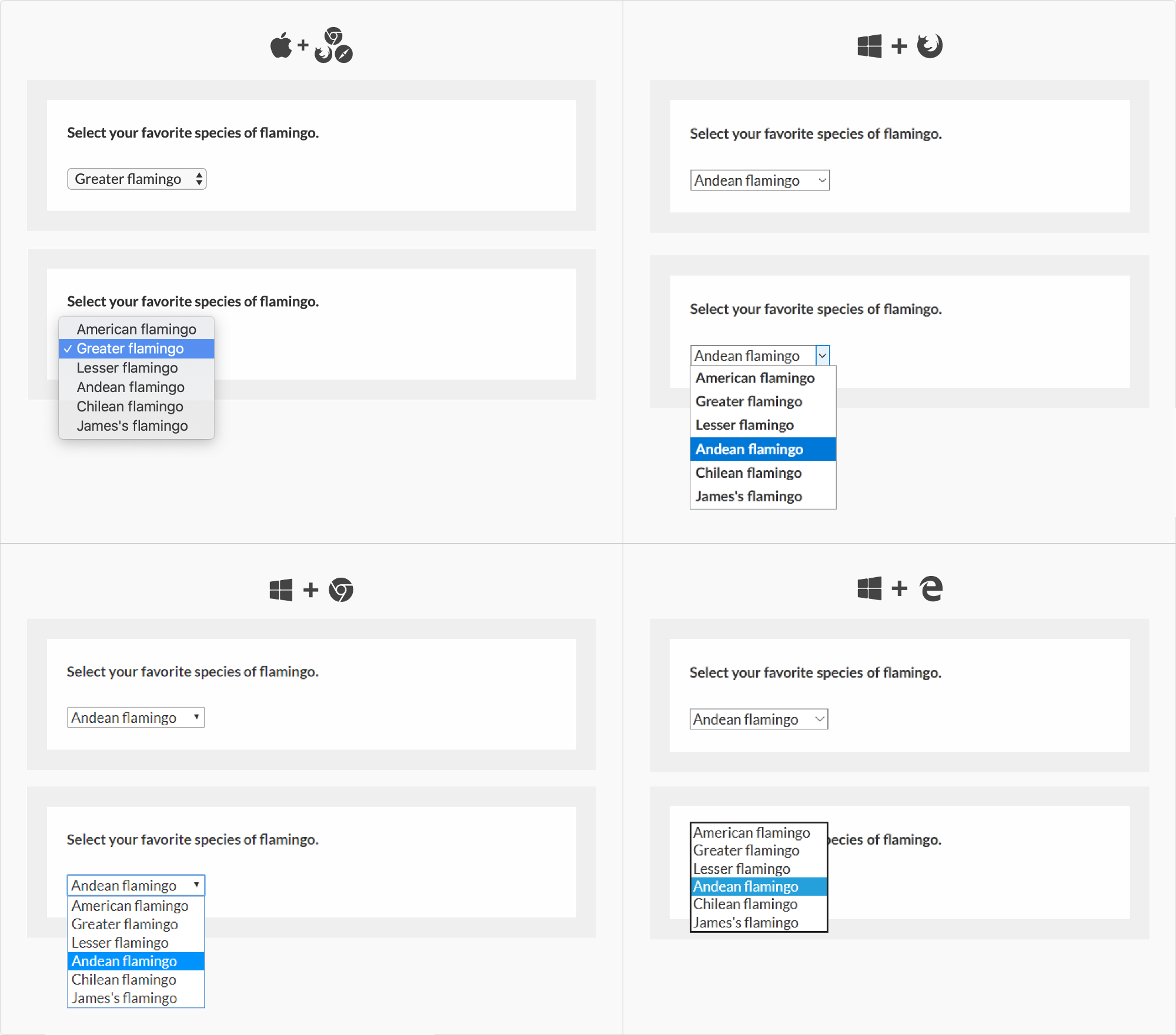
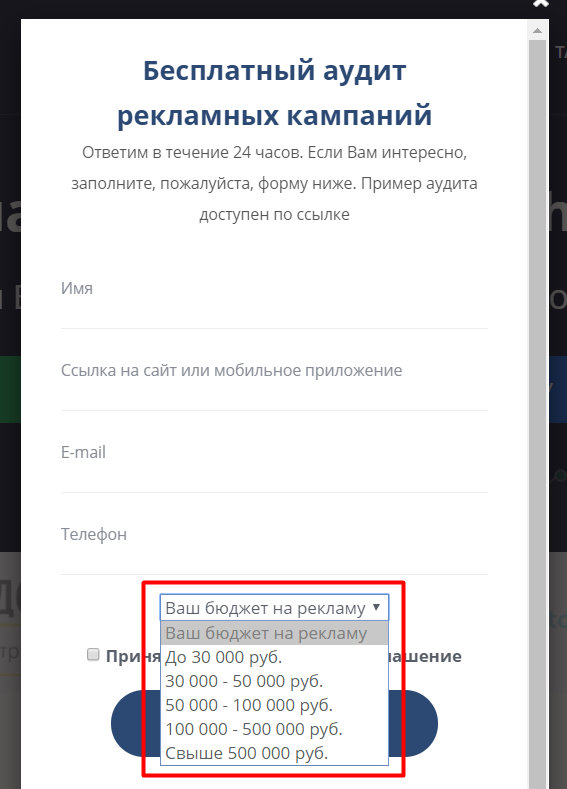
- Поле со списком, называемое еще ниспадающее меню, один из гибких и удобных элементов формы. В зависимости от настроек, в списке можно выбирать одно или несколько значений.
- В процессе создания веб-страницы, иногда возникает потребность добавить выпадающий список в форму.











Первый пункт в списке, как правило, отображается как выбранный, но вы можете добавить к этому элементу атрибут selected , чтобы задать предопределенный вариант. Атрибутом selected указали, что третий пункт предопределен будет выбран по умолчанию вместо первого. Атрибут может использоваться совместно со скриптами, например, пока какое-то условие не выполнено параметр неактивен.